html 은 <>이루어져있고, 시작하는 태그가 있으면 닫는 태그가 있다.
<>안에 태그가 아닌 다른 설정이 들어가 있으면 속성값이다.
tag는 inline 형태와 block 형태가 있다. inline은 옆으로 붙는 속성이고 block 형태는 한 줄을 차지 하는 속성을 가지고 있다. <1200px>
inline 안에 block 태그를 넣어도 한 block을 다 차지 하기 때문에 밑으로 내려간다.
input, br, image 는 닫는 태그가 없어도 사용 가능한 태그다.
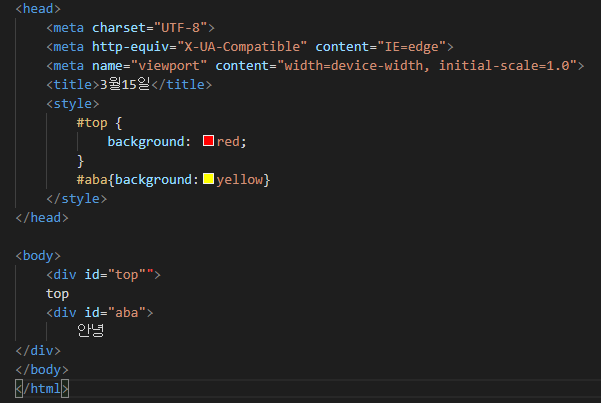
tag 에 id,class 속성을 넣어주면 내가 정한 임의로 정한name 으로 head에서 명령을 줄수 있다.

id 값은 중복 불가 여러게를 한번에 명령 주려면 class 사용(id 중복시 작동은 되나 표준에서 사용하지 말라고 함!)
.은 class 명시 할 때 사용 #은 id 명시 할 때 사용
style에 *{margin: 0; padding: 0;} 사용하여 왼쪽 위에 여백을 없애줌.
* 은 모든 tag 에 속성값 부여

display: inline or block 으로 속성을 변경할수있다.
* {
margin: 0;
padding: 0;
}
#logo {
float: left;
}
#navi {
float: right;
}
#header {
width: 1200px;
height: 30px;
}
ul,
li {
list-style: none;
}
#navi>ul>li {
float: left;
width: 100px;
}
</style>
</head>
<body>
<div id="header">
<div id="logo">logo</div>
<div id="navi">
<ul>
<li><a href="http://naver.com">menu1</a></li>
<li><a href="http://google.com">menu2</a></li>
<li><a href="http://kakao.com">menu3</a></li>
<li><a href="http://daum.net">menu4</a></li>
<li><a href="http://yahoo.com">menu5</a></li>
</ul>
</div>
</div>
</html>navi>ul>li 이런식으로 navi안에 ul 안에 li 에게만 명령을 줄 수 있다.
이렇게 하면 밑에 또 ul을 쓰더라도 중복으로 명령을 안주고 각각 내가 원하는 명령을 줄 수 있다.
<link rel="stylesheet" href="./common/index.css">
./ 는 현재 내 위치 common 파일 안에 inderx.css 를 링크하는 것.
현재 경로와 절대 경로가 있는데 ./ 는 현재 내 위치 ../

/*css style sgheet*/
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
#wrap{
width: 100%;
}
#header{
width: 1200px; height: 100px; margin: 0 auto;
}
#logo{
margin:20px 0 0 0 ; /*시계방향으로 지정
float: left;
}
#gnb{
float: right;
}
#gnb>ul>li {
float: left ;
display:inline-block;
}
#gnb>ul>li>a{
font-size: 19px;
color: #004485;
font-weight: bold;
width: 180px;
display: inline-block;
margin:40px 0 ;
}wrap 은 전체 화면을 덮어주고 header는 상단을 지정.
inline은 넓이를 지정 할 수 없다.
margin은 12시 부터 시계방향으로 설정 할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>경일 아카데미</title>
<link rel="stylesheet" href="../common/index.css">
</head>
<body>
<div id="wrap">
<div id="header">
<h1 id="logo">
<a href="#"><img src="../images/logo.png" /></a>
</h1>
<div id="gnb">
<ul>
<li><a href="#">학교소개</a></li>
<li><a href="#">교육과정</a></li>
<li><a href="#">취업정보</a></li>
<li><a href="#">커뮤니티</a></li>
<li><a href="#">상담신청</a></li>
</ul>
</div>
</div>
<div id=visual>
<image src=../images/visual.png>
</div>
</div>
</body>
</html>
계속 스펠링 오타때메 오타가 난다.
정리하면서 하는 습관이 중요한거 같다.