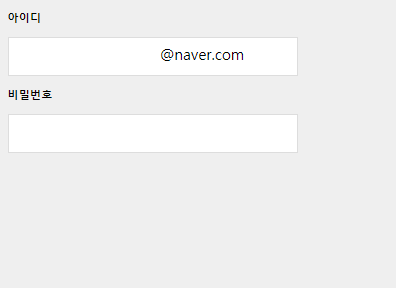
숙제 비밀 번호란 만들어 오기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h3{
font-size:12px;
}
body{
background: #efefef;
}
input{
border:none;
}
.ps-box{
display: block ;
height:26px ;
width: 280px;
background-color: white;
padding: 7px 14px;
border:1px solid #ddd;
}
.setup-url{
font-size: 11px;
color: #666;
}
</style>
</head>
<body>
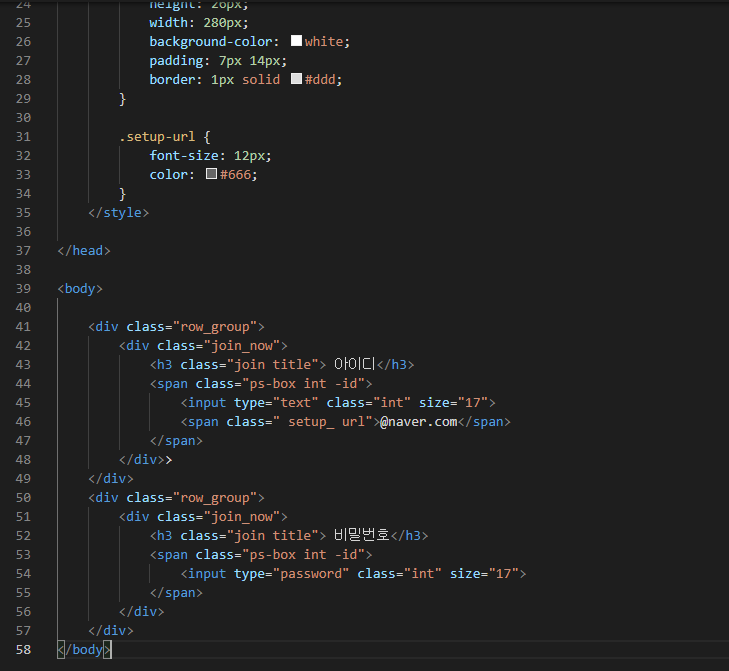
<div class="row_group">
<div class="join_now">
<h3 class= "join title"> 아이디</h3>
<span class="ps-box int -id">
<input type="text" class="int" size="17">
<span class=" setup_ url">@naver.com</span>
</span>
</div>
<div class="row_group">
<div class="join_now">
<h3 class= "join title"> 비밀번호</h3>
<span class="ps-box int -id">
<input type="password" class="int" size="17">
</span>
</div>
</body>
</html>
숙제 피드백!

코드 정리를 확실하게 해야 어디서 부터 어디까지 인지 보기도 편하고 복사 붙여넣기도 하기 편해 작억을 더 빨리 할 수 있다,