express-generator 을 사용 해서 프로젝트를 만들었다.
$ npm install -g express-generator //라이브러리 설치
$ express [프로젝트 명] // 프로젝트 생성
$ cd [프로젝트명] //프로젝트에 들어가기
$ npm i //기본 라이브러리 설치
$ npm start //실행
http://localhost:3000 으로 들어가면 express 라는 화면이 뜰것이다.
$ npm install ejs ws //html을 불어오기위한 라이브러리 ejs ,웹소켓을 사용하기 위한 ws 설치
websocket.js
const WebSocket = require('ws');
const clients = []
module.exports = () => {
const websocket = new WebSocket.Server({
port: 3333
});
websocket.on('connection', (ws, req) => { // 연결 후 웹 소켓 서버(wss)에 이벤트 리스너를 붙힘 - connection 이벤트
clients.push(ws)
// 이벤트 리스너(message, error, close) 세 개 연결
ws.on('message', (message) => { // 클라이언트로부터 메시지 수신 시(메시지 왔을 때 발생), 클라이언트의 onmessage 실행 시 실행됨
console.log(message.toString());
clients.forEach(client => {
client.send('문자 잘 받았어 답장 보낼게 ');
})
});
ws.on('error', (error) => { // 에러 시(웹 소켓 연결 중 문제가 발생한 경우)
console.error(error);
});
ws.on('close', () => { // 연결 종료 시(클라이언트와 연결 끊겼을 때 발생)
clients.splice(clients.indexOf(ws), 1) //clients 에서 나간 clien 찾아서 삭제
clearInterval(ws.interval); // setInterval을 clearInterval로 정리 - 안 적어주면 메모리 누수 발생
console.log(clients);
});
});
};index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>GIF 채팅방</title>
</head>
<body>
<button id="button">testing</button>
<script>
const webSocket = new WebSocket("ws://localhost:3333");
// 서버처럼 이벤트 리스너로 동작
webSocket.onopen = function() { // onopen 이벤트 리스너 호출: 서버와 연결이 맺어지는 경우
console.log('서버와 웹소켓 연결 성공!');
};
const button = document.querySelector("#button")
button.addEventListener('click',()=>{ //버튼 클릭시 서버로 메세지 보내기.
webSocket.send('클라이언트에서 서버로 메세지 보냅니다.');
})
webSocket.onmessage = function (event) { // 메세지를 받을 때
console.log(event.data);
};
</script>
</body>
</html>www
const app = require('../app');
const debug = require('debug')('websoket:server');
const http = require('http');
const webSocket = require('../websocket');
const port = normalizePort(process.env.PORT || '3500');
app.set('port', port);
const server = http.createServer(app);
server.listen(port);
webSocket()
server.on('error', onError);
server.on('listening', onListening);
function normalizePort(val) {
const port = parseInt(val, 10);
if (isNaN(port)) {
return val;
}
if (port >= 0) {
// port number
return port;
}
return false;
}
function onError(error) {
if (error.syscall !== 'listen') {
throw error;
}
const bind = typeof port === 'string'
? 'Pipe ' + port
: 'Port ' + port;
// handle specific listen errors with friendly messages
switch (error.code) {
case 'EACCES':
console.error(bind + ' requires elevated privileges');
process.exit(1);
break;
case 'EADDRINUSE':
console.error(bind + ' is already in use');
process.exit(1);
break;
default:
throw error;
}
}
function onListening() {
const addr = server.address();
const bind = typeof addr === 'string'
? 'pipe ' + addr
: 'port ' + addr.port;
debug('Listening on ' + bind);
}
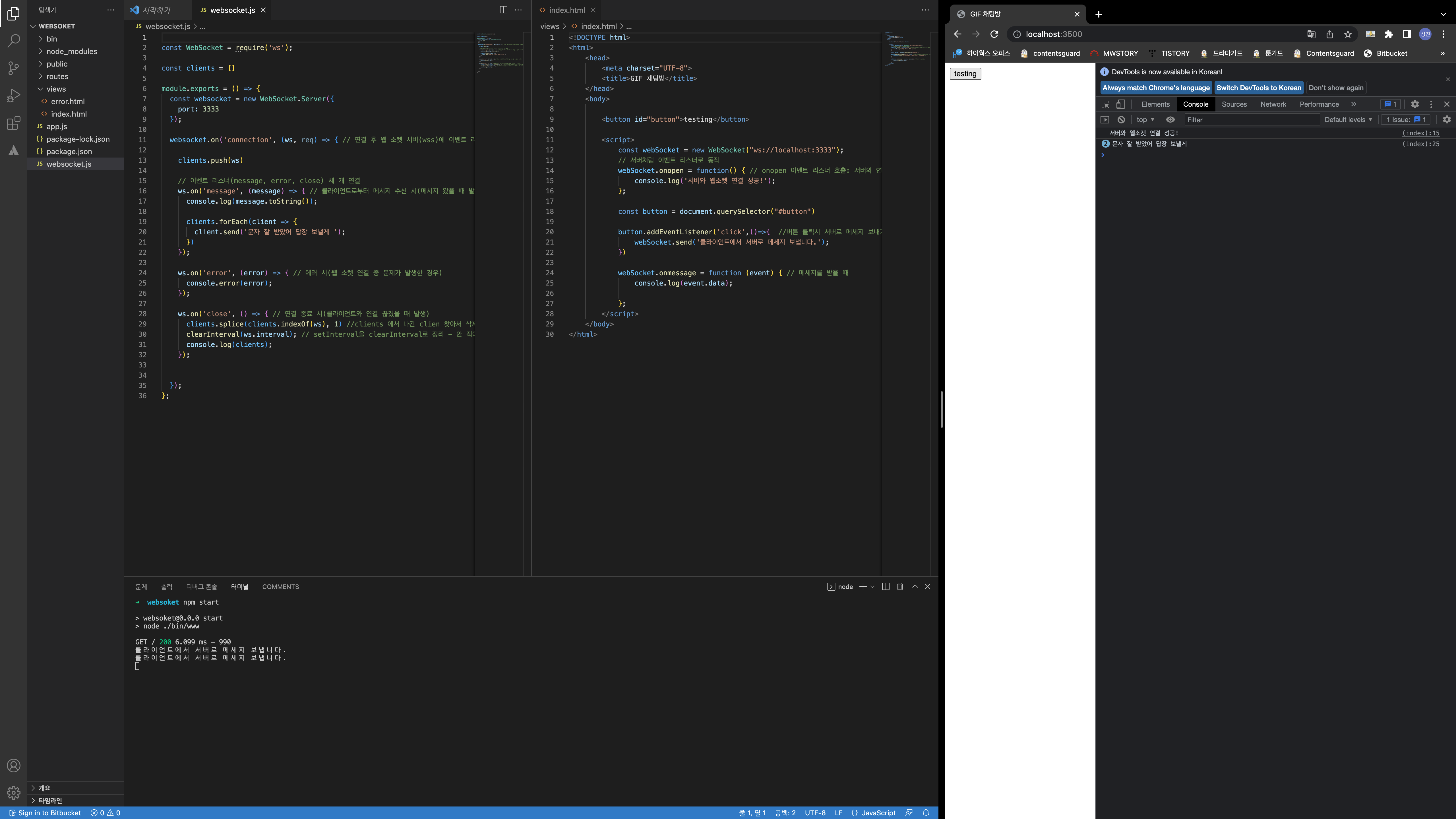
실행 후 버튼을 누르게 되면 메세지를 주고 받을 수 있다.

'Node JS' 카테고리의 다른 글
| [node JS] pkg (0) | 2022.12.28 |
|---|