Nest프로젝트 생성하기
명령어
npm install -g @nest/cli
nest new [프로젝트명]
원하는 팩키지 관리자를 선택하면 프로젝트가 생성 될 것이다.
생성된 파일을 보면
.eslintrc.js
개발자들이 특정한 규칙을 가지고 코드를 깔끔하게 도와주는 라이브러리
타입스크립드를 쓰는 가이드 라인 제시,문법에 오류가 나면 알려줌
.prettierrc
주로 코드 형식을 맞추는데 사용
에러를 찾는것이 아닌 코드 포맷터 역할
tsconfig.build.json
어떻게 타입스크립드를 컴파일 할지 설정
package.json
src
main.ts 파일의 시작
package.json 을 보고
npm run start:dev
or
yarn run start:dev

이렇게 보여지기 까지의 원리는
먼저 main.ts 가 실행되어
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();app.module.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}app.controller.ts
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
}app.service.ts
import { Injectable } from '@nestjs/common';
@Injectable()
export class AppService {
getHello(): string {
return 'Hello World!';
}
}
nestJs 모듈이란?
모듈은 @Module () 데코레이터로 주석달린 클래스 입니다. @Module () 데코레이터는 Nest 가 어플리케이션 구조를 구성하는데 사용
하는 데 사용하는 메타 데이터를 제공
각 응용 프로그램에는 하나 이상의 모듈(루트 모듈) 이 있다.

Module 생성해보기
Board Module 생성하기

파일 정리하기
app.controller.spec.ts 삭제 -> app.controller.ts 삭제 -> app.service.ts 삭제 ->
app.module.ts 파일 수정 -> test 폴더 삭제
app.module.ts
import { Module } from '@nestjs/common';
@Module({
imports: [],
})
export class AppModule {}
이렇게 파일 정리
모듈 생성하기
Board 모듈 생성 명령어
$ nest g module boards
nest : using nestcli
g : generate
module : schematic that i want to create
boards : name of the schematic

이렇게 폴더가 자동으로 생성되고 app.module.ts 파일에 자동으로 추가되는 걸 확인 할 수 있다.
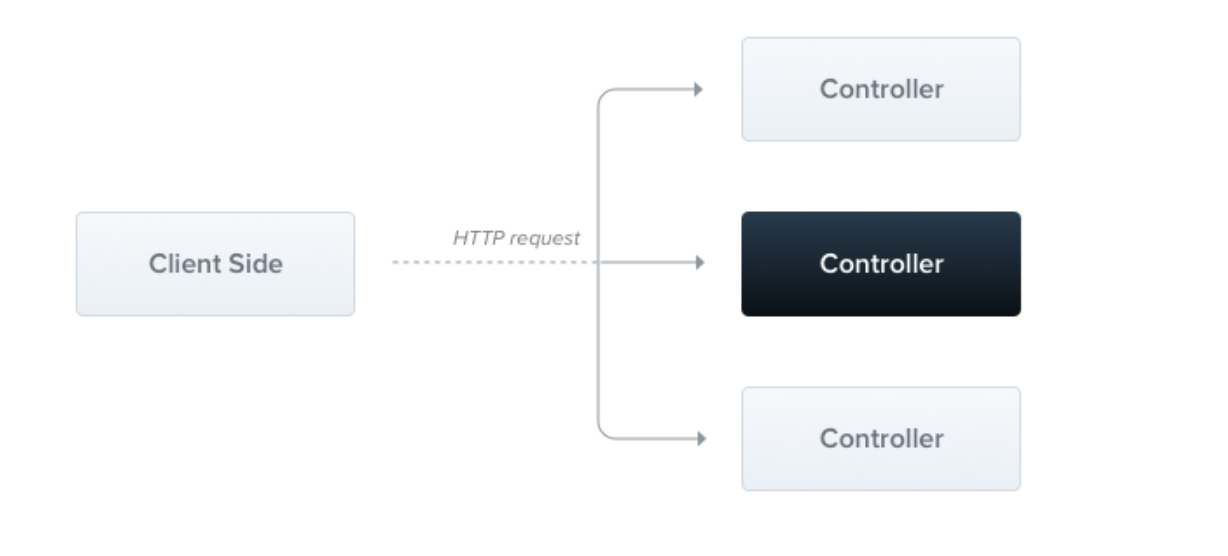
controller란?
컨트롤러는 들어오는 요청을 처리하고 클라이언트에 응답을 반환한다.

컨트롤러는 @Controller 테코레이터 로 클래스를 데코레이션하여 정의 됩니다.
데코레이터는 인자를 Controller에 의해서 처리되는 "경로"로 받습니다.
Handler란?
핸들러란 @Get,@Post.@Delete 등과 같은 데코레이터로 장식된 컨드롤러 클래스 내의 단순한 매서드
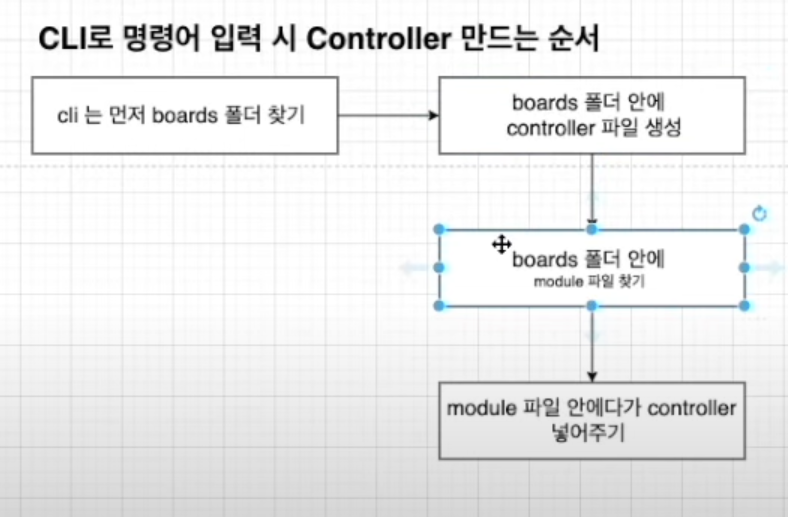
Boards Controller 생성하기
명령어
$ nest g controller boards --no-spec
nest : using nestcli
g : generate
controller : controller schematic
boards : name of the schematic
--no-spec: 테스드를 위한 소스코드 생성 x

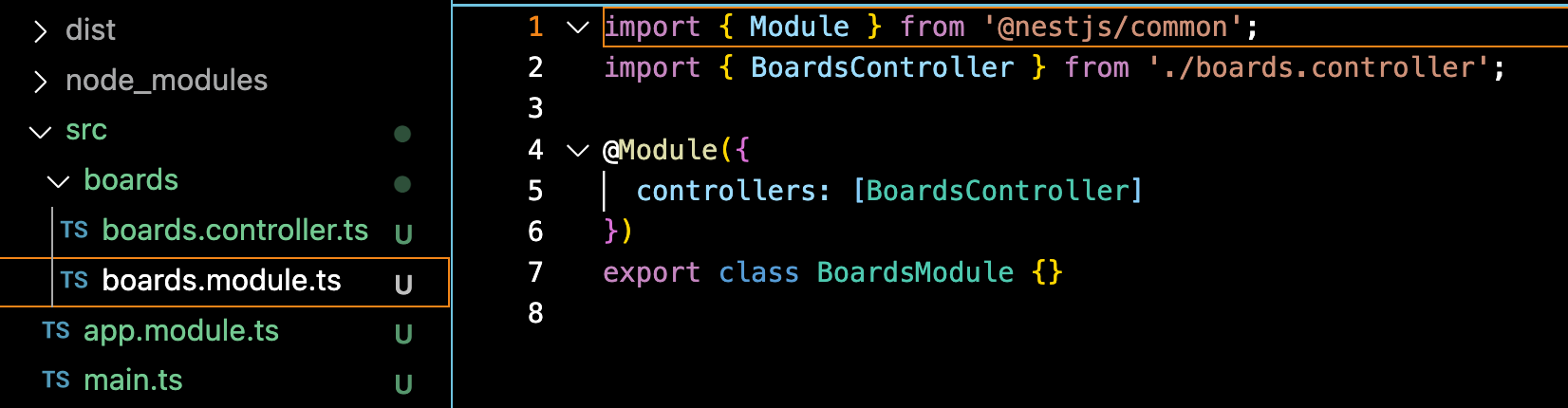
boards.controller.ts 파일이 생성되고
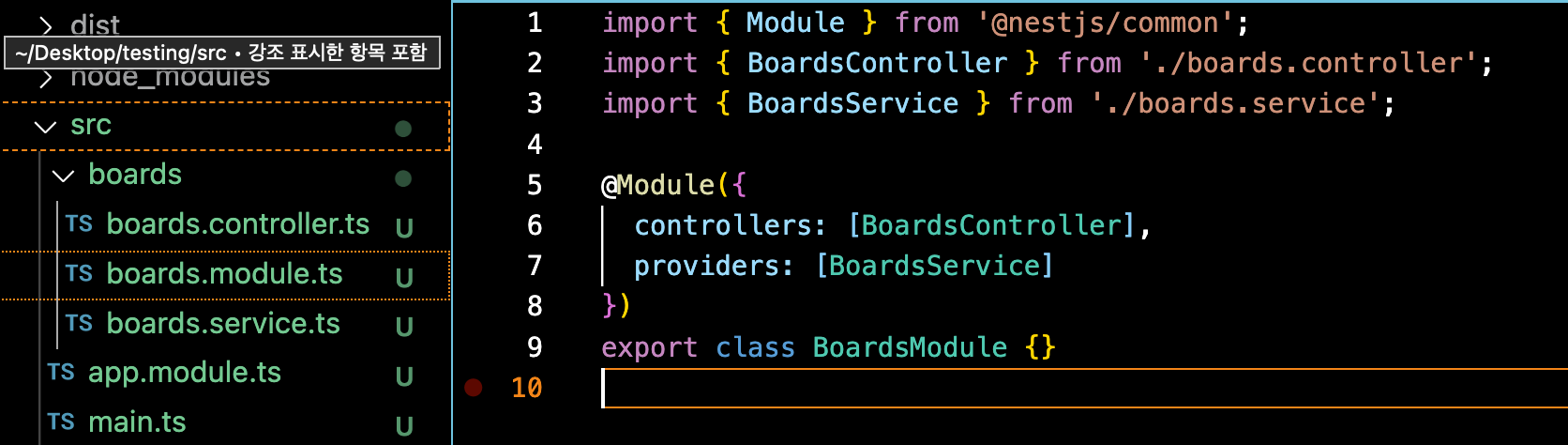
boards.module.ts 파일이 업데이트 된 것을 확인 할 수 있다.

Boards Service 만들기
Service 안에서는 데이터 베이스 관련되 로직으로 처리 해 볼것이다. 데이터 베이스에서 데이터를 가져오거나 데이터 베이스 안에 게시판 생성할때 그생성한 게시판 정보를 넣어 주는 로직
boarde service 생성
명령어
$ nest g service boards --no-spec
nest : using nestcli
g : generate
controller : service schematic
boards : name of the schematic
--no-spec : 테스츠를 위한 소스 코드 생성 X
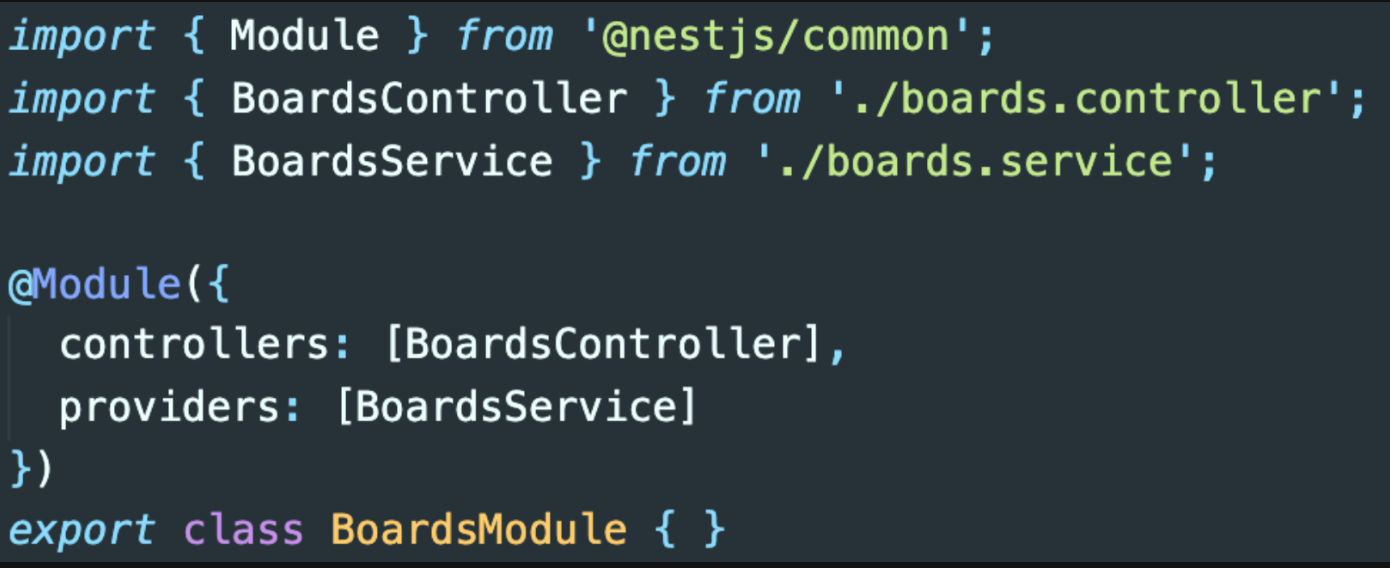
boards.service.ts 파일이 생성되고 boards.module.ts 파일이 업데이트 된것을 확인 할 수 있다.

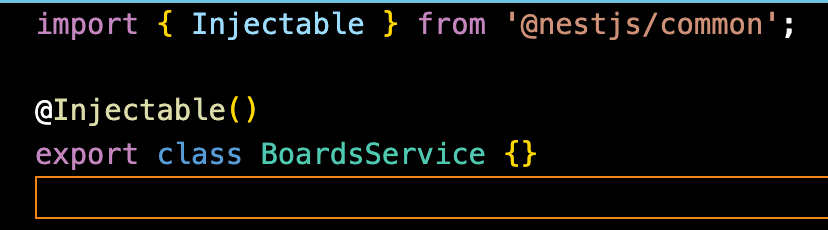
boards.service.ts

생성된 service.ts 파일에서 Injectable 데코레이터 가 있으며
이 nestJS는 이것을 이용해서 다른 컴포넌트에서 이 서비스를 이용할 수 있게 (Injectable) 만들어줍니다.
접근 제한자 사용
typescript 에서는 javascript 에서 사용 못하는 접근제한자(private,public 등) 을 사용 가능함.
custruct 생성자 안에서 써주면 인수인 파라미터가 암묵적으로 프로퍼티로 선언이됨.
import { Controller } from '@nestjs/common';
import { BoardsService } from './boards.service'
@Controller('boards')
export class BoardsController {
3 boardsService: BoardsService;
1 constructor( boardsService: BoardsService){
2 this.boardsService = boardsService;
}
}1. boardsService 파라미터에 BoardsService 객체를 타입으로 지정해줍니다.
2. 이 boardsService 파라미터를 BoardsController 클래스 안에서 사용하기 위해서
this.boardsService 프로퍼티에 boardsService 파라미터를 할당해줍니다.
3. 하지만 타입스크립트에서는 선언한 값만 객체의 프로퍼티로 사용가능하기 때문에 위에 boardsServe:BoardsService로 선언해줍니다.
4. 이렇게 갖게된 boardsService 프로퍼티를 이용해서 BoardsController 클래서 안에서 활용을 할수가 있습니다.
이런 코드를 접근 제한자를 쓰게 되면 코드르 줄일 수 있다.
import { Controller , Get } from '@nestjs/common';
import { BoardsService } from './boards.service'
@Controller('boards')
export class BoardsController {
boardsService: BoardsService;
constructor( boardsService: BoardsService){
this.boardsService = boardsService;
}
@Get()
GetAllTesk():Board[]{
return this.boardsService.getAllBoards();
}
}접근 제한자(public,protected,private)을 생성자(constructor) 파라미터에 선언하면 접근제한자가 사용된 생성자 파라미터는 암묵적으로 클래스 프로퍼티로 선언됩니다.
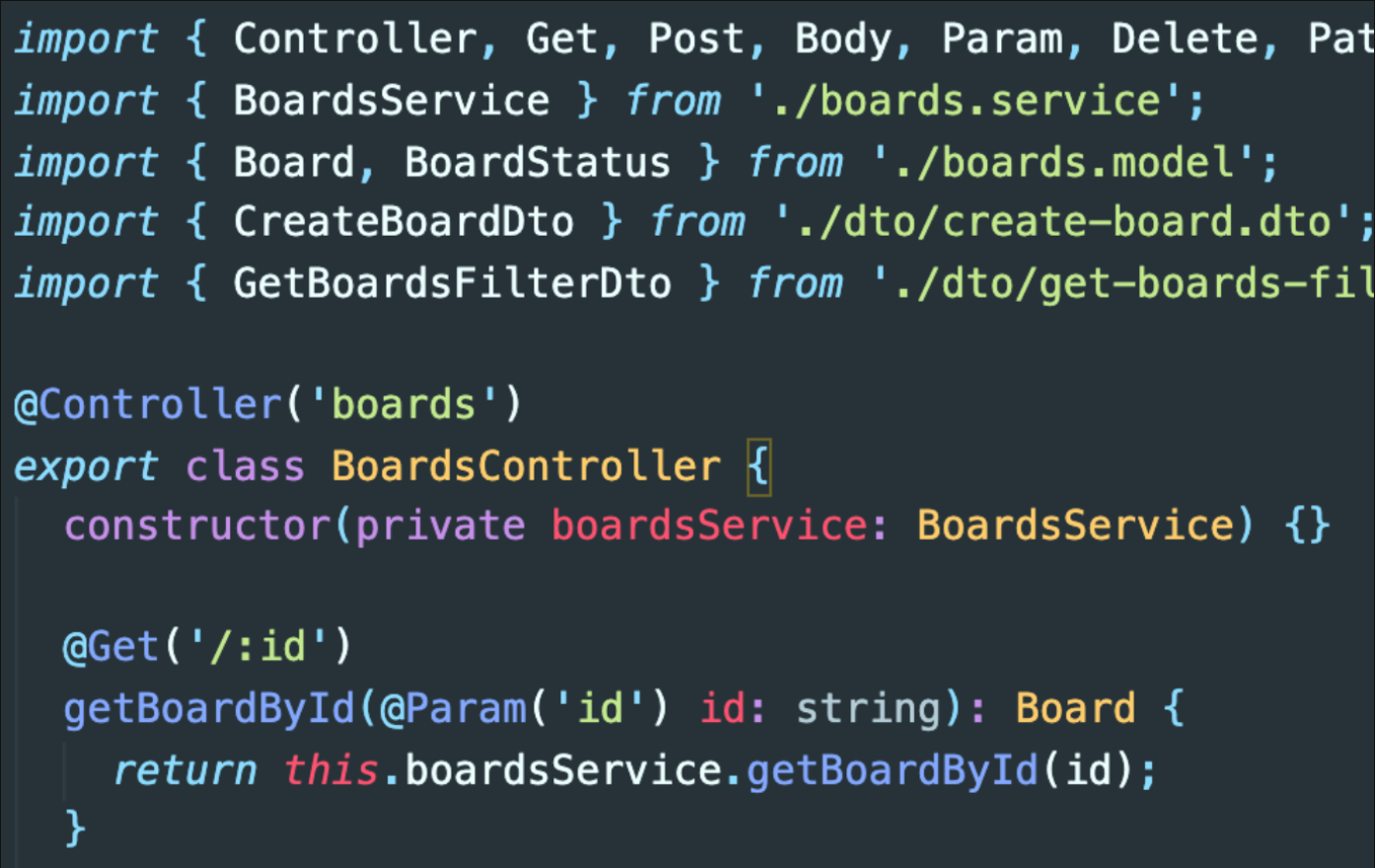
import { Controller , Get } from '@nestjs/common';
import { BoardsService } from './boards.service'
@Controller('boards')
export class BoardsController {
constructor(private boardsService: BoardsService){}
GetAllTesk(){
this.boardsService.getAllBoards();
}
}Private 를 사용하면 ?
private 이 선언되었기 때문에 boardsService 프로퍼티는 BoardsContoller 클래스 내부에서만 사용 가능하다.
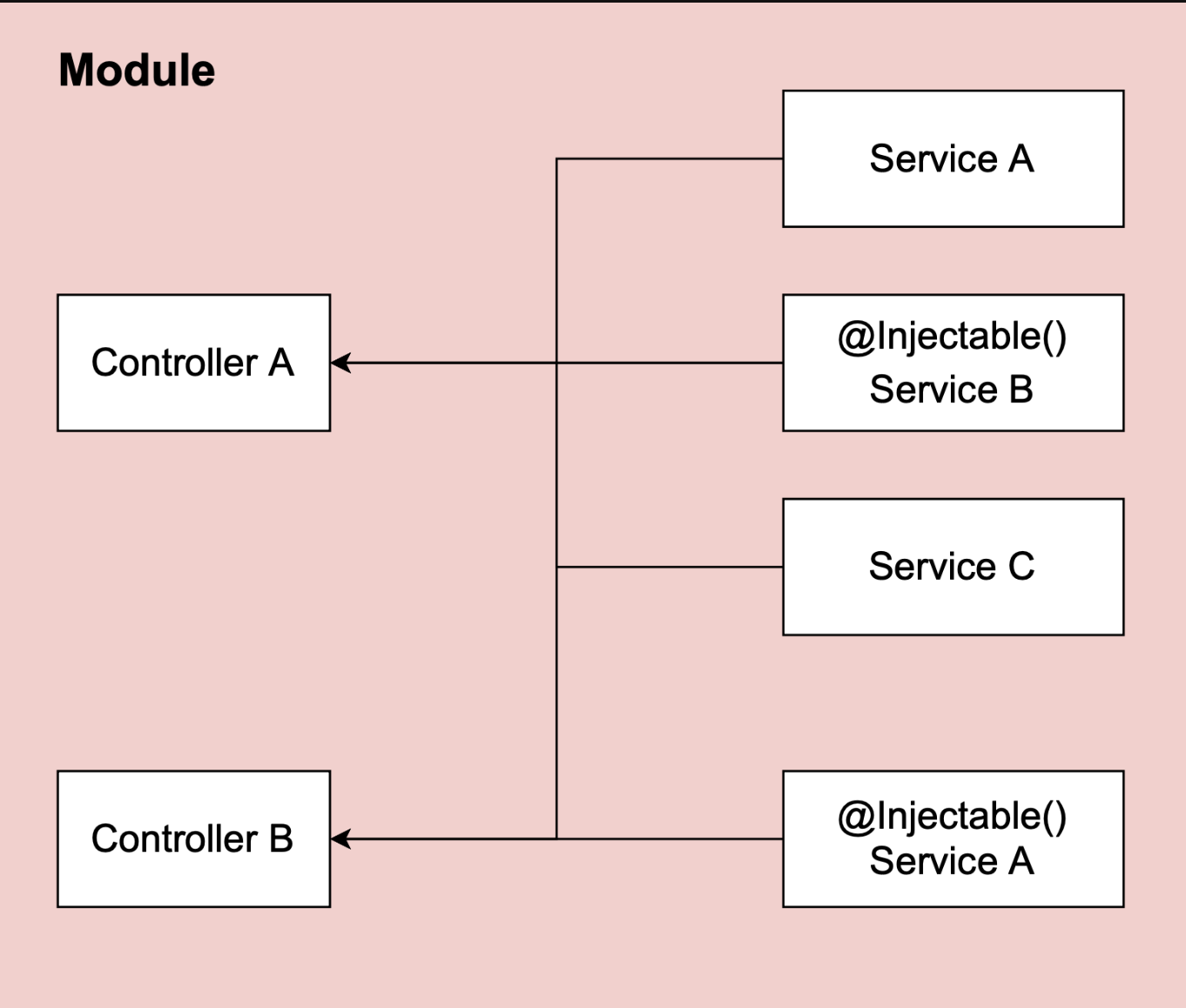
Providers란?
- 프로바이터는 nest의 기본개념. 대부분의 기본 nest클래스는 서비스,리포지토리,팩토리,헬퍼 등 프로바이더로 취급될수있다.
- 프로바이더의 주요 아이디어는 종속성으로 주입 할 수 있다는 것.
- 즉 ,객체는 서로 다양한 관계를 만들 수 있으며 객체의 인스턴스를 "연결" 하는 기능은 대부분 nest 런타임 시스템에 위임될 수 있다.

Service 란?
- 서비스는 소프트웨어 개발내의 공통 개념이며, NestJS, Javascript에서만 쓰이는 개념이 아니다.
- @Injectable 데코레이터로 감싸져서 모듈에 제공되며, 이 서비스 인스턴스는 애플리케이션 전체에서 사용될 수 있다.
- 서비스는 컨트롤러에서 데이터의 유효성 체크를 하거나 데이터베이스에 아이템을 생성하는 등의 작업을 하는 부분을 처리한다.

Service를 Controller에서 이용할 수 있는 방법(Dependency Injection)
- 위에 보면 Controller에서 this.appService.getHello(); 이런식으로 Service에 정의해놓은 메소드를 Controller에서 가져와 쓰는 걸 볼 수 있다.

- 위에 보면 BoardsService를 Constructor 클래스에서 가져오고(Injected)있다.
- 그런 후에 Private 문법을 사용하고 있다.
- 이렇게 해서 boardsService를 정의해서 Controller안에서 사용할 수 있게 만들었는데 이렇게 할 수 있는 이유는 타입스크립트의 기능을 이용해서 종속성을 타입으로 해결할 수 있기 때문이다.
Provider 등록하기
- Provider를 사용하기 위해서는 이것을 Nest에 등록해줘야지 사용할 수가 있다.
- 등록하기 위해서는 module 파일에서 할 수 있다.
- module 파일에 providers 항목안에 해당 모듈에서 사용하고자 하는 Provider를 넣어주면 된다.