몽고디비 설치
$ brew update
$ brew tap mongodb/brew
$ brew install mongodb-community
$ brew services start mongodb-community
$ mongo

몽고디비 설치 완료
계정 추가
$ use admin
$ db.createUser({ user:'아이디' , pwd:'비번', roles:['root']})
successfully added user 가 뜨면 정상정으로 만들어 진거다.프로젝트 생성
프로젝트 생성
$ npm install express-generator -g
$ express [프로젝트 이름]

이렇게 express 프로젝트가 생성된다.
$ npm install
$ npm start

$ npm install mongoose
schemas/index.js
const mongoose = require('mongoose');
const connect = () => {
if (process.env.NODE_ENV !== 'production') {
mongoose.set('debug', true);
}
mongoose.connect('mongodb://root:root@localhost:27017/admin', {
dbName: 'mongo',
// useNewUrlParser: true,
// userCreateIndex: true,
}, (error) => {
if (error) {
console.log('몽고디비 연결 에러', error);
} else {
console.log('몽고디비 연결 성공');
}
});
}
mongoose.connection.on('error', (error) => {
console.error('몽고디비 연결 에러', error);
});
mongoose.connection.on('disconnected', () => {
console.error('몽고디비 연결이 끊겼습니다. 연결을 재시도 합니다');
connect();
});
module.exports = connect;
schema/users.js
const mongoose = require('mongoose');
const { Schema } = mongoose;
/**
* 이름, 나이, 결혼여부, 자기소개, 생성일
*/
const userSchema = new Schema({
name: {
type: String, // 자료형
required: true, // 필수 여부
unique: true, // 고유 값
default: true,
},
age: {
type: Number,
required: true,
},
married: {
type: Boolean,
required: true
},
comment: {
type: String
},
createdAt: {
type: Date,
default: Date.now
}
})
module.exports = mongoose.model('User', userSchema);schema/comment.js
const mongoose = require('mongoose');
const { Schema } = mongoose;
/**
* 작성자, 댓글내용, 생성일
*/
const { Types: ObjectId } = Schema;
const commentSchema = new Schema({
commenter: {
type: ObjectId,
required: true,
ref: 'User' // User Schema의 아이디
},
comment: {
type: String,
requried: true,
},
createdAt: {
type: Date,
default: Date.now,
}
})
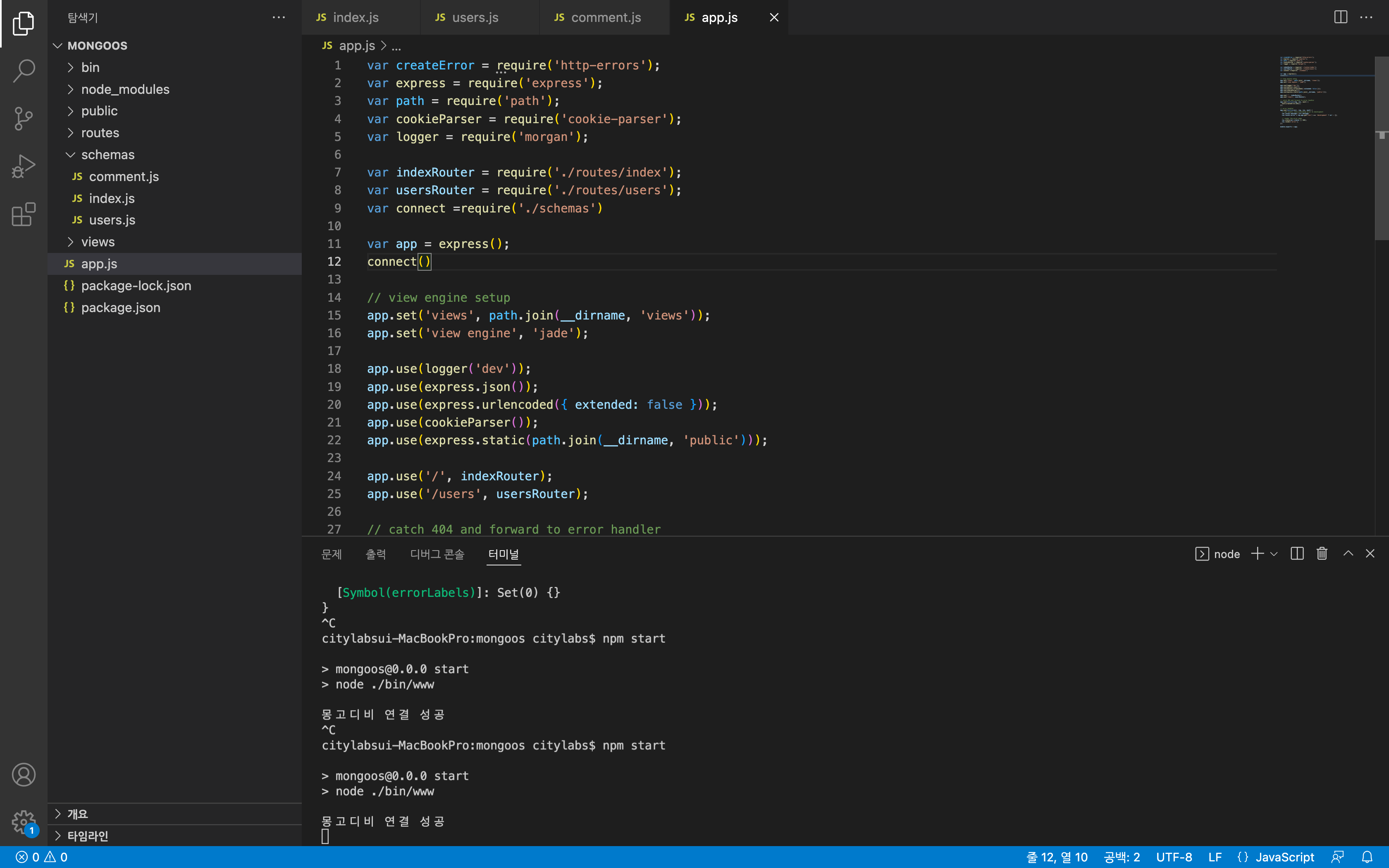
module.exports = mongoose.model('Comment', commentSchema);app.js

app.js 파일에 connnect 를 불러와서 connect() 함수를 실행시키는 구문
추가 후 npm start
하면 잘 작동하는걸 확인 할 수있다.
routes/index.js
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
router.use('/users',require('./users'))
router.use('/comment',require('./comment'))
module.exports = router;
routes/users.js
const express = require('express');
const router = express.Router();
const User = require('../schemas/users');
// 사용자 전체 조회
router.get('/', (req, res, next) => {
User.find()
.then((users) => {
res.json(users);
})
.catch((err) => {
console.error(err);
next(err);
})
});
// 유저 생성
router.post('/', (req, res, next) => {
const user = new User({
name: req.body.name,
age: req.body.age,
married: req.body.married
})
user.save()
.then((result) => {
res.json(result);
})
.catch((err) => {
console.error(err);
next(err);
})
})
module.exports = router;
routes/comment.js
const express = require('express');
const router = express.Router();
const Comment = require('../schemas/comment');
// 사용자의 댓글 전체 조회
router.get('/:id', (req, res, next) => {
Comment.find({ commenter: req.params.id })
.then((users) => {
res.json(users);
})
.catch((err) => {
console.error(err);
next(err);
})
});
// 댓글 생성
router.post('/', (req, res, next) => {
const post = new Comment({
commenter: req.body.id,
comment: req.body.comment,
})
post.save()
.then((result) => {
res.json(result);
})
.catch((err) => {
console.error(err);
next(err);
})
});
// 댓글 수정
router.patch('/:id', (req, res, next) => {
// id의 댓글을 수정해라
Comment.update({ id: req.params.id }, { comment: req.body.comment })
.then((result) => {
res.json(result);
})
.catch((err) => {
console.error(err);
next(err);
})
});
// 댓글 삭제
router.delete(':/id', (req, res, next) => {
Comment.remove({ id: req.params.id })
.then((result) => {
res.json(result);
})
.catch((err) => {
console.error(err);
next(err);
})
})
module.exports = router;이렇게 작성하고 테스트해보자.